Lavoisier Tutorial
Prerequisites
Tutorial
- Tutorial overview
- Step 0 : start a new lavoisier project
- Step 1 : copy-paste an example view
- Step 2 : create a new view by yourself
- Step 2.1 : add a property
- Step 2.2 : modify the data structure
- Step 3 : Filter the Aliments view
- Step 4 : Join data sources
- Step 5 : Count number of aliments per additive
- Step 6 : Add pre-renderer
Prerequisites
- VirtualBox SetUp
-
- Download and install the product: https://www.virtualbox.org/
- Virtualbox Image
-
- Download and uncompress the following image : http://software.in2p3.fr/lavoisier-tuto/lavoisierVdi.vdi.gz
- Start Virtualbox > New > Give a name to your image and select Linux (Ubuntu64) > Select the image you have downloaded
- Start the image and log into the OS (login : lavoisier, pwd : lavoisier)
- You have access now on the desktop to the html page of the tutorial and the IDEA software configured with the LavoisierEditor plugin
In case of trouble with the image- Check if the hardware virtualization extensions are enabled (VT-X, AMD-V or SVM) in your BIOS parameters ( something like BIOS > Advanced Mode > CPU Configuration > Virtualisation Technologies )
- Enable the PAE mode in VirtualBox Menu: Settings > System > Processor > Enable PAE/NX
Tutorial
- Tutorial overview
-
Objectives : assess the risks of Food Additives into a food products database based on 2 data references
- OpenFoodFacts - Open Food Facts is a food products database made by everyone, for everyone.
- WebAdditifs : WebAdditifs is a web site referencing the additives and their characteristics
These 2 references are materialized by 2 files in our tutorial : Aliments.json and Additives.csv
- Step 0 : start a new lavoisier project
-
- Documentation
- IDEA > Create New Project > Lavoisier Application
- Copy / Paste this content in the app.properties file - etc/app/ directory :
fileAliments.json=${user.home}/Documents/Aliments.json fileAdditives.csv=${user.home}/Documents/Additives.csv
- Step 1 : copy-paste an example view
-
- IDEA > Right Click on directory etc/app/views/ > New > Lavoisier File
- Copy/Paste into the file this content:
<view name="Aliments"> <connector type="FileConnector"> <parameter name="path" eval="property('fileAliments.json')"/> </connector> <serializer type="JSONStreamSerializer"/> <processors> <element in="item" out="products"> <element in="object" out="product"> <element in="additives"> <element-ignore in="additive"> <element in="item" out="additive"/> </element-ignore> </element> </element> </element> </processors> <cache type="FileCache"> <trigger type="ViewNotifiedTrigger"/> <trigger type="ViewCreatedTrigger" ignore-during="P1D"/> </cache> </view>
- Read the 3 chapters about the Visual Help
- Then click on the node "processors" or "element" in the App Structure tree, in order to compare the obtained visual representation to the XML description of the corresponding template.
- Build the cache for this view:
- Start the Lavoisier server: Tools | Lavoisier | Start Server
- Wait until the following log message appears in the "run" tab:
INFO: Cache has been refresh for view: Aliments
- Stop the Lavoisier server
- This view will be used as a starting point for the tutorial...
- Step 2 : create a new view by yourself
-
Use auto-completion and inline documentation to create a new view:
- Name it Additives
- Add the two following plugins (order matters), with their appropriate parameters:
- A connector with type FileConnector ; the path of the file is /home/lavoisier/Documents/Additives.csv
- A serializer with type CSVSerializer ; the first row of the CSV file is the header (set the corresponding parameter to appropriate value)
- Run this view (see Documentation).
- Step 2.1 : add a property
-
Replace the path of the connector from a static value to a dynamic one, using attribute eval.
- Documentation
- Use the XPath function : property()
- Look in file app.properties to find the right property key
- You can look at Step 1 as example
- Step 2.2 : modify the data structure
-
Modify the previous view Additives to remove/rename/modify some elements
- Documentation
- Add the following XML template (as child of <processors>) in order to remove the namespaces from the input XML:
<element namespace-ignore="true" recursive="true"/>
- Use the intention button
 (Documentation)
to Add <element> as sibling of this first XML template
(Documentation)
to Add <element> as sibling of this first XML template - Modify the created template in order to apply the following changes:

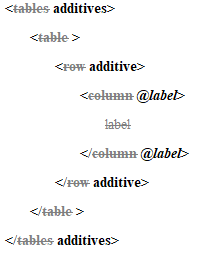
- Rename element "tables" into "additives" (use attribute out)
- Ignore element "table"
- Rename element "row" into "additive"
- Rename element "column" with the result of XPath query "@label" (use attribute out-eval)
- Ignore attribute "label"
- Step 3 : Filter the Aliments view
-
Create a new view named Aliments_filter to keep only the aliments with a high number of additives.
- Documentation
- Add a XMLConnector with the view "Aliments" as its content (use XPath function : view())
- Add a XML template in order to ignore all "product" that have a number of additives lower than 13 (do not forget that, as HTML, the XML language requires '<' to be encoded).
- Add a FileCache with 2 rules for triggering its refresh :
- ViewNotifiedTrigger
- DependencyRefreshedTrigger, with view "Aliments" as its dependency (see parameter views)
- Start the Lavoisier server, notify the view and stop it when the cache is built:
INFO: Cache has been refresh for view: Aliments_filter
- BONUS : in the processors you can sort the product by number of additives - Documentation
- Step 4 : Join data sources
-
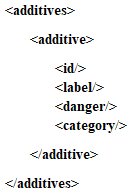
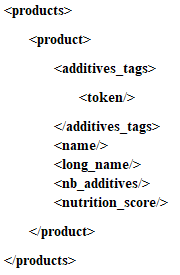
Use option Run this view within range [N..M] to get an extract that shows the structure of the data views to be joined:
Additives Aliments_filter 

Create a new view named Additives_aliments to join the 2 data sources ; the goal is to associate each additive to the list of aliments that use this additive.
- Documentation
- Add a XMLConnector with the view "Additives" as its content
- Add a XML template in order to join the 2 data sources:
- Set a variable under the "additives" element with the view "Aliments_filter" as its value
- In each additive, add the elements <name> from view "Aliments_filter" by joining on Aliments's <id> and Aliments_filter's <token>.
- Step 5 : Count number of aliments per additive
-
Add another XML template (as sibling of the first one), in order to count the number of aliments per additive:
- Create an attribute "nbAliments"
- The value of this attribute is the number of "product" elements for the current "additive" element (do not forget that the "product" elements are not children of the "nbAliments" attribute node being created...).
- Select contextual menu Browse this view and try the following renderings : "html" and "chart" (Documentation).
- Step 6 : Add pre-renderer
-
- Documentation
- Copy-paste the following code at the end of the view "Additives_aliments"
<pre-renderers> <title>'Number of aliments per additive'</title> <row foreach="/additives/additive"> <column label="Id" link="/lavoisier/ListAdditifs/additives/additive[id/text()='{id/text()}']/*">id/text()</column> <column label="nbAliments" link="/lavoisier/ListAliments_filter/products/product[additives_tags/token/text()='{id/text()}']/name" unit="nb">@nbAliments</column> <column label="danger" unit="danger">danger/text()</column> </row> </pre-renderers> - Select contextual menu Browse this view and try the following renderings : "html" and "chart" (Documentation), in order to see how this <pre-renderers> section improves 2D-based renderings.


